
Beate Kramer *Erfahrungen mit Front PageJurPC Web-Dok. 88/1998, Abs. 1 - 43 |
1. Einleitung |
| Das World-Wide-Web (WWW) hat im letzten Jahrzehnt rasant an Popularität und Verbreitung zugenommen. Dadurch ist bei Vielen der Wunsch aufgekommen, nicht nur im Web zu „surfen", also Informationen zu konsumieren, sondern auch selbst Informationen bereitzustellen. Voraussetzung für die Erfüllung dieses Wunsches ist nicht nur das Vorhandensein der technischen Voraussetzungen, es müssen auch Kenntnisse über die Erstellung von WWW-Seiten vorhanden sein. | JurPC Web-Dok. 88/1998, Abs. 1 |
| WWW-Seiten werden in HTML (Hypertext Markup Language) programmiert. Diese Sprache war lange Zeit den „Computer Experten" vorbehalten, was verständlich ist, wenn man den Quellcode einer WWW-Seite mit deren späterem Aussehen in einem Browser vergleicht. | Abs. 2 |
| Abs. 3 |
| Obwohl die Komplexität von HTML nicht mit der mancher
Programmiersprachen vergleichbar ist, erfordert ihr Erlernen doch einigen
Aufwand und Zeit, die nicht jeder investieren kann und will. An dieser
Stelle bringt ein Programm wie Front Page eine deutliche Erleichterung für
den Ersteller. Front Page bietet die Möglichkeit, WWW-Seiten ohne
Kenntnisse in HTML zu gestalten. Gerade für Anwender, die mit
Standardsoftware von Microsoft vertraut sind, ist Front Page leicht zu
erlernen und es können schnell ansprechende Ergebnisse erzielt werden.
Im folgenden soll daher Front Page im Praxisgebrauch vorgestellt werden. | Abs. 4 |
2. Überblick über Front Page |
Vor der Vorstellung der einzelnen Funktionen von Front Page ist
es angebracht, zunächst einen Überblick über das Programm
Front Page zu bekommen. Im Gegensatz zu anderen Standard-Anwenderprogrammen
besteht Front Page nämlich aus mehreren Teilen:
| Abs. 5 |
| a) Der Editor dient der Erstellung und Gestaltung der einzelnen WWW-Seiten. Seine Bedienung ist der von Standard-Textverarbeitungsprogrammen (insbesondere MS-Word) sehr ähnlich. Er arbeitet nach dem „WYSIWYG"- (what you see ist what you get) Prinzip, d.h. so wie man die Seite im Editor erstellt, wird sie später auch im Browser erscheinen. | Abs. 6 |
| b) Der Front Page Explorer ist im Aufbau und der Bedienung dem Windows-Explorer sehr ähnlich. So wie im Windows Explorer Dateien, werden im Front Page Explorer die einzelnen WWW-Seiten verwaltet. Zusammengehörende Seiten werden dabei zu Einheiten zusammengefaßt, die im Front Page Webs genannt werden. | Abs. 7 |
| c) Die Server Extensions werden auf dem Webserver installiert, sie stellen die Verbindung zwischen dem Front Page Explorer und dem Server her. Da sie für den Ersteller von WWW-Seiten „unsichtbar" im Hintergrund arbeiten und auch nicht unbedingt erforderlich sind, werden sie in diesem Artikel nicht weiter behandelt. | Abs. 8 |
3. Der Front Page Editor |
| Der Front Page Editor zeigt - wie schon angedeutet - in der Bedienung deutliche Parallelen zu dem Textverarbeitungsprogramm MS-Word, so finden sich in den Symbolleisten schon bekannte Symbole wieder, die auch die gleiche Funktionalität aufweisen. Unterschiede ergeben sich hauptsächlich dadurch, daß für verschiedene Medien gearbeitet wird; während bei einem Textverarbeitungsprogramm die geschriebene Seite bei jedem Ausdruck gleich aussehen wird, sieht eine WWW-Seite abhängig von dem verwendeten Browser und der Größe des verwendeten Fensters immer etwas anders aus. Zusätzlich können in WWW-Seiten neuartige Elemente benutzt werden, die auf gedrucktem Papier nicht darstellbar sind, wie Links oder Frames. | Abs. 9 |
| Im folgenden sollen daher zunächst die bekannten Elemente und dann die WWW spezifischen Besonderheiten vorgestellt werden. | Abs. 10 |
a) Parallelen zwischen beiden Programmen |
| Besonders deutlich werden die zahlreichen Übereinstimmungen bei einem direkten Vergleich der Symbolleisten des Front Page Editors und von MS-Word: | Abs. 11 |
| Abs. 12 |
| Dieser Vergleich macht deutlich, daß in Front Page grundsätzlich wie in einem Textverarbeitungsprogramm gearbeitet werden kann. Neue Techniken müssen nicht erlernt werden. Allerdings ergeben sich durch das HTML-Format einige kleinere Unterschiede, auf die ich hier kurz eingehen möchte. | Abs. 13 |
| Bei der einfachen Texteingabe fällt die unterschiedliche Bedeutung der Return-Taste besonders auf; während diese in Textverarbeitungsprogrammen einen einfachen Zeilensprung bewirkt, produziert sie in Front Page einen neuen Absatz mit einer weißen Linie zwischen den Absätzen. (Achtung: Durch die wiederholte Betätigung der Return-Taste werden im Front Page Editor weitere weiße Linien eingefügt; diese werden aber nur in neueren Browsern angezeigt, andere ignorieren sie einfach und zeigen grundsätzlich nur eine weiße Linie zwischen den Absätzen an.) Ein einfacher Zeilensprung ist aber dennoch möglich, er wird durch Shift + Enter bewirkt. Schließlich fällt bei der Texteingabe noch auf, daß es keinen Blocksatz gibt. Text kann nur links- bzw. rechtsbündig oder mittig geschrieben werden. Dies ist dadurch bedingt, daß sich die Browser unterschiedlichen Fenstergrößen anpassen und dabei den Zeilenumbruch selbst vornehmen müssen. | Abs. 14 |
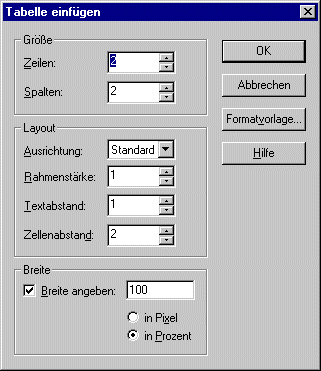
| Auch Tabellen werden wie in Textverarbeitungsprogrammen durch die Option "Tabelle -> Tabelle einfügen" eingefügt. | Abs. 15 |
| In der daraufhin erscheinenden Dialogbox finden sich neben den bekannten Optionen weitere, die ich kurz erklären möchte. | Abs. 16 |
 Unter
"Ausrichtung" legt man fest, ob die Tabelle auf der Seite links,
rechts oder mittig positioniert werden soll. Unter
"Ausrichtung" legt man fest, ob die Tabelle auf der Seite links,
rechts oder mittig positioniert werden soll. Bei der Eingabe der "Rahmenstärke" 0 erscheint im Browser gar kein Rahmen. Die Option "Textabstand" gibt den Abstand (in Pixel) zwischen dem Inhalt der Zelle und dem Zelleninnenrand an. Unter "Zellenabstand" wird festgelegt, wie groß der Abstand zwischen den einzelnen Zellen (ebenfalls in Pixel) sein soll. Bei der Angabe der Breite empfiehlt es sich, diese in Prozent anzugeben, da sich so die Tabelle immer der Größe des jeweils benutzten Fensters anpaßt. | Abs. 17 |
| Eine schon bestehende Tabelle läßt sich ändern,
indem innerhalb der Tabelle bzw. Zelle die rechte Maustaste betätigt
und dann die Option "Tabelleneigenschaften..." bzw. "Zelleneigenschaften"
gewählt wird. Text und andere Elemente lassen sich nach einem Mausklick in die betreffende Zelle einfügen. Dort können sie dann wie außerhalb einer Tabelle formatiert werden. | Abs. 18 |
| Auch Bilder lassen sich wie in Textverarbeitungsprogrammen einfügen, da sie aber in WWW-Seiten eine wesentlich größere Rolle spielen und der Front Page Editor aus diesem Grund einige extra Funktionen bereithält, soll die Bildver- und -bearbeitung erst später - im nächsten Abschnitt - behandelt werden. | Abs. 19 |
b) Besonderheiten im WWW |
| Durch die Besonderheiten im WWW enthält Front Page natürlich auch einige Funktionen, die kein Äquivalent in Textverarbeitungsprogrammen besitzen. Doch auch diese sind relativ leicht erlernbar. Zu diesen Funktionen gehören das Einfügen von Hyperlinks, horizontalen Linien oder Bildern, die Verwendung von Frames und schließlich die sogenannten Front Page Komponenten und Style Sheets. Im folgenden möchte ich diese anhand der jeweiligen Dialogfenster kurz vorstellen. | Abs. 20 |
| Hyperlinks |
| Hyperlinks (im folgenden "Links") werden erstellt, indem die zu linkenden Wörter bzw. Objekte markiert werden und dann die Option "Einfügen -> Hyperlink erstellen" gewählt oder auf das Hyperlink-Symbol geklickt wird. Daraufhin erscheint folgendes Dialogfenster: | Abs. 21 |
| Abs. 22 |
| Hier gibt es prinzipiell zwei Möglichkeiten den URL für
den Link anzugeben: Entweder man gibt ihn direkt in das Feld "URL: "
ein oder man sucht die betreffende Seite im oberen Teil, wenn eine Seite
desselben Webs verlinkt werden soll, bzw. mit Hilfe der Symbole
| Abs. 23 |
| Die erstellten Links lassen sich dann leicht überprüfen, indem man die rechte Maustaste betätigt, während der Mauszeiger sich über dem Link befindet, und dann die Option „Folge Hyperlink" wählt oder auf den Link klickt, während die Shift-Taste gedrückt ist. | Abs. 24 |
| Bei Texten erzeugt Front Page den Link automatisch, wenn die URL eingegeben und dann die Leertaste betätigt wird; dies gilt ebenso für die anderen Internet Protokolle („file:", „news:", ftp:", telnet:", mailto:"). | Abs. 25 |
| Eine interessante Gestaltungsvariante bietet die Möglichkeit,
Links zu Textmarken zu erstellen. Textmarken zeigen den Browsern bestimmte
Stellen einer WWW-Seite. Durch einen Link auf eine Textmarke bekommt man
also die Möglichkeit, nicht nur auf den Anfang einer Seite, sondern
auch auf andere Positionen einer WWW-Seite zu verweisen. Dazu muß an der entsprechenden Position, auf die verwiesen werden soll, zunächst eine Textmarke erstellt werden. Dieses erfolgt, indem der Cursor an die betreffende Position gesetzt und dann die Option "Bearbeiten -> Textmarke" gewählt wird. In dem daraufhin erscheinenden Dialogfenster muß dann nur noch ein Name eingegeben und die OK-Taste betätigt werden. Soll auf die Textmarke mit einem Link verwiesen werden, geht man zunächst wie bei der Erstellung von "normalen" Links vor, zusätzlich muß dann unter "Optional: Textmarke: " der betreffende Name der Textmarke eingetragen werden. Mit einem Klick auf OK ist der Link auf die Seite und die Textmarke erstellt. | Abs. 26 |
| Horizontale Linien |
| Horizontale Linien sind eine klassische Gestaltungsmöglichkeit
bei der Erstellung von WWW-Seiten. Sie werden mit Hilfe der Option „Einfügen
-> Horizontale Linie" eingefügt. Ihre Eigenschaften können durch einen rechten Mausklick auf die Linie im Dialogfenster „Eigenschaften Horizontale Linie" verändert werden. Wie bei Tabellen empfiehlt es sich auch hier, die Breite in Prozent anzugeben, damit die Verhältnisse bei allen Fenstergrößen gleich sein werden. | Abs. 27 |
| Bilder |
| Bilder werden eingefügt, indem die Option "Einfügen
-> Bilder einfügen" gewählt oder auf das Symbol
| Abs. 28 |
| Die eingefügten Bilder können bearbeitet werden, indem die rechte Maustaste über dem betreffenden Bild betätigt wird und die Option „Bildeigenschaften"gewählt wird oder indem mit der linken Maustaste auf das Bild geklickt wird. Dann erscheint automatisch am unteren Bildrand eine Symbolleiste für die Bildbearbeitung, die es z.B. ermöglicht, die Kontraste des Bildes zu ändern oder es zu drehen. In dieser Symbolleiste verstecken sich außerdem zwei für die praktische Arbeit sehr interessante Funktionen: zum einen die Möglichkeit Bilder tranparent zu machen und zum anderen die Möglichkeit Imagemaps zu erstellen. | Abs. 29 |
| Abs. 30 |
| Transparente Bilder zeichnen sich dadurch aus, daß
der transparente Teil von ihnen automatisch die Farbe des Hintergrundes der
Seite annimmt, in der das Bild eingebunden ist. Dieser Effekt wird erzeugt, indem man aus der Bildsymbolleiste den Stift (7. Symbol von links) auswählt und diesen dann mit Hilfe der Maus in den Bereich des Bildes führt, der transparent werden soll. Nach einem Klick in diesen Bereich wird die dortige Farbe durch die Farbe des Hintergrundes ersetzt. | Abs. 31 |
| Eine sehr interessante Gestaltungsmöglichkeit bietet die Möglichkeit der „Imagemaps".Dabei handelt es sich um Bilder, bei denen bestimmte Bildteile Links repräsentieren (z. B. die oberste Zeile von Yahoo unter: http://www.yahoo.de ). Die Erstellung eines Imagemaps ist unter Front Page relativ einfach. Sie gehen dabei folgendermaßen vor: | Abs. 32 |
| 1. Wählen Sie das Bild aus, das zu einer Imagemap werden
soll und markieren sie es durch einen Klick mit der rechten Maustaste, so daß
die Bildsymbolleiste erscheint.
2. Wählen Sie nun die Form des späteren "Hotspots" aus. Als Hotspot wird der Bereich des Bildes bezeichnet, von dem später der Link ausgehen soll. Front Page bietet die Möglichkeit, rechteckige, runde oder asymetrische Hotspots zu erstellen (2. bis 4 Symbol der Leiste von links). 3. Durch einen Klick auf die entsprechende Form verwandelt sich der Mauszeiger in ein Kreuz mit dem der Hotspot auf dem Bild eingezeichnet werden kann (bei Beginn des Zeichnens linke Maustaste drücken und gedrückt halten bis die gewünschte Form erreicht ist). 4. Direkt nach der Fertigstellung des Hotspots erscheint das schon bekannte Dialogfenster für die Erstellung von Hyperlinks und der Link kann wie gewohnt erstellt werden. | Abs. 33 |
| Frames |
| Der Front Page Editor unterstützt auch die Verwendung von Frames. Für eine neue Frameseite wählen Sie die Option "Neue Frameseite..." unter "Frame" und wählen dann eine von den Dokumentvorlagen aus. Nach Klicken auf OK erscheint die sogenannte Framesseite, in der Sie nun die Seiten angeben können, die später in den einzelnen Bereichen erscheinen sollen. Genauere Hinweise zu der Arbeit mit Frames würde den Rahmes dieses Artikels sprengen; die Online-Hilfe des Front Page Editors leistet jedoch gute Hilfe. | Abs. 34 |
| Front Page Komponenten |
| Front Page Komponenten stellen eine Besonderheit dieses Programmes dar und dienen dazu bestimmte Vorgänge zu automatisieren, die sonst eine Programmierung in HTML oder einer Skriptsprache von Hand erfordern würden. Welche Komponenten Front Page zur Verfügung stellt zeigt das Dialogfenster, das über „Einfügen -> Front Page Komponente einfügen" erreicht wird. | Abs. 35 |
| Abs. 36 |
| Mit Hilfe der Komponente „Ersetzung" werden
auf der WWW-Seite automatisch bestimmte Daten eingefügt, so z. B. der
Autor der Seite, der Name desjenigen, der die Seite zuletzt geändert
hat oder die Adresse der Seite. Die Komponente „HTML einfügen" ermöglicht es, HTML Code in die durch Front Page erstellten Seiten von Hand einzufügen. Diese Möglichkeit bietet auch die HTML-Ansicht des Front Page Editors, die durch Klicken auf den Schaltknopf in der unteren linken Ecke des Editors aufgerufen werden kann. Die „Kommentar"Komponente ermöglicht es dem Ersteller von WWW-Seiten, Text in die Seite einzufügen, der nur für ihn im Editor sichtbar ist, später im Browser aber nicht erscheint. Diese Möglichkeit ist besonders dann nützlich, wenn mehrere Personen an den gleichen Seiten arbeiten. Die Komponente „Seite einschließen" fügt in die geöffnete Seite den Inhalt einer anderen WWW-Seite des Webs ein. Dadurch können zahlreiche Seiten eines Webs an bestimmten Stellen identisch gestaltet werden (z. B. die Überschrift der Seiten oder ein Logo mit Text, das auf jeder Seite erscheinen soll), ohne daß diese Stellen jedesmal neu erstellt werden müßten. Es genügt die Seite, die eingefügt werden soll einmal zu erstellen und auch bei Änderungen müssen diese nur dort vorgenommen werden. Die Komponente „Seite nach Zeitplan einschließen" hat zunächst die gleich Funktionalität wie die Komponente „Seite einschließen"; zusätzlich bietet sie jedoch die Möglichkeit die Seite nur während eines definierbaren Zeitraumes einzuschließen. Diese Möglichkeit bietet die Komponente „Bild nach Zeitplan einschließen" für das Einfügen von Bildern in die Seite. Achtung: Einige dieser Komponenten funktionieren nur, wenn die Seiten auf einem Server gespeichert werden, der mit den Front Page Extensions ausgestattet ist. | Abs. 37 |
| Stylesheets |
| Stylesheets sind mit Formatvorlagen in
Textverarbeitungsprogrammen vergleichbar. Sie sollen hauptsächlich
Vereinfachungen bringen, wenn zahlreiche Seiten mit einem einheitlichen
Aussehen erstellt werden sollen und bieten weitere Gestaltungsmöglichkeiten
(Style Sheets werden unter "Format -> Stylesheet" formatiert).
Bei ihrer Benutzung ist aber zu beachten, daß auch sie die Server Extensions benötigen und nur von den neuen Browsern (ab MS Internet Explorer 3.0) unterstützt werden. | Abs. 38 |
c) Der Front Page Explorer |
| Die Verwaltung der WWW-Seiten erfolgt bei Front Page mit Hilfe
des Front Page Explorers, der Ähnlichkeiten mit dem Win95-Explorer
aufweist, aber auch den Besonderheiten des WWW Rechnung trägt. Im
Explorer wird jeweils ein sogenanntes Web verwaltet, das sind zusammengehörende
Seiten, die in einer Einheit gespeichert wurden. Die Vorteile bei der Arbeit
mit dem Front Page Explorer können nur ausgenutzt werden, wenn die
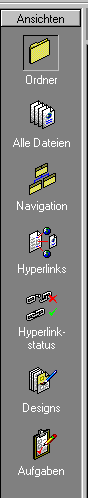
betreffenden Seiten in einem Web gespeichert sind. Mit Hilfe des Explorers behält man den Überblick über sein Web. Dazu stellt er verschiedene Ansichten zur Verfügung. Die wichtigsten davon sind die Ansichten Ordner, Alle Dateien, Hyperlinks und Aufgaben. | Abs. 39 |
 Die
Ordner-Ansicht ähnelt dem Windows Explorer am meisten. Hier sind
die Seiten in die jeweiligen Ordner sortiert (Bei der Planung eines größeren
Projekts sollten die Seiten unbedingt von Anfang an in Ordner sortiert
werden. Andernfalls verliert man ab einer bestimmten Seitenzahl unweigerlich
den Überblick.). Zusätzlich zum Namen der Seite wird ihr Titel,
die letzte Änderung, die Größe und der Bearbeiter angezeigt. Die
Ordner-Ansicht ähnelt dem Windows Explorer am meisten. Hier sind
die Seiten in die jeweiligen Ordner sortiert (Bei der Planung eines größeren
Projekts sollten die Seiten unbedingt von Anfang an in Ordner sortiert
werden. Andernfalls verliert man ab einer bestimmten Seitenzahl unweigerlich
den Überblick.). Zusätzlich zum Namen der Seite wird ihr Titel,
die letzte Änderung, die Größe und der Bearbeiter angezeigt.
Die Ansicht Alle Dateien unterscheidet sich von der Ordner-Ansicht dadurch, daß hier alle Seiten unabhängig von ihrer hierarchischen Einordnung in einer Ebene angezeigt werden. Die Hyperlink-Ansicht stellt die verschiedenen Links zwischen den Seiten im Web und nach außen grafisch dar. So kann man leicht den Überblick über den Aufbau seines Webs behalten. Die Ansicht Aufgaben bietet keinen Überblick über die Seiten, sondern ist eine Hilfe für die Verwaltung des Webs. Hier können notwendige Arbeiten eingetragen und mit Bemerkungen und Prioritätsangabe versehen werden. Diese Ansicht erweist sich besonders bei der Arbeit am Web durch mehrere als sehr praktisch. | Abs. 40 |
| Der Front Page Explorer bietet außerdem mehrere
Funktionen, die die Arbeit insbesondere an größeren Webs
erleichtern. Dies sind eine Rechtschreibprüfung, Suchen und Ersetzen
und die Möglichkeit Hyperlinks zu überprüfen und neu berechnen zu
lassen. Alle drei können über die Option "Extras"
erreicht werden. Die Rechtschreibprüfung und Suchen und Ersetzen bieten ähnliche Möglichkeiten wie die Parallelfunktionen im Front Page Editor, ihr großer Vorteil ist jedoch, daß sie sozusagen „über das ganze Web" ausgeführt werden können, ohne daß jede Seite dazu geöffnet werden müßte, wie das beim Front Page Editor der Fall ist. Gerade bei einer großen Anzahl Seiten kann dies zu einer erheblichen Zeitersparnis führen. Mit Hilfe von "Hyperlinks überprüfen" lassen sich die Links komfortabel auf ihre Richtigkeit überprüfen und innerhalb des Webs können sie mit "Hyperlinks neu berechnen" gleich korrigiert werden. | Abs. 41 |
4. Fazit |
| Front Page ist ein sehr vielseitiges Programm zur Erstellung
und Verwaltung von WWW-Seiten, das sowohl für den Anfänger als
auch für den Fortgeschrittenen interessant ist, da die Grundfunktionen
relativ einfach zu erlernen sind, es aber auch genug Möglichkeiten für
den erfahrenen Benutzer gibt. Durch die Funktionalität, die der Front Page Explorer bietet, eignet es sich besonders gut für die Erstellung und Verwaltung großer Webs mit vielen Seiten. | Abs. 42 |
| Links zu weiteren Informationen über Front Page im Internet: |
| http://www.microsoft.com/frontpage http://www.teamx.com | JurPC Web-Dok. 88/1998, Abs. 43 |
| * Beate Kramer studiert im 8. Semester Rechtswissenschaft an der Universität des Saarlandes und arbeitet daneben im sog. "Saarheim-Projekt"von Prof. Dr. K. Grupp in Saarbrücken mit. |
| [online seit: 19.06.98] |
| Zitiervorschlag: Autor, Titel, JurPC Web-Dok., Abs. |
| Zitiervorschlag: Kramer, Beate, Erfahrungen mit Front Page - JurPC-Web-Dok. 0088/1998 |