
Werner Schweibenz *Barrierefreiheit im Internet - technische AspekteJurPC Web-Dok. 193/2004, Abs. 1 - 27 |
| Barrierefreiheit im Internet bedeutet, dass Menschen mit Behinderungen das Internet ohne Erschwernis und ohne fremde Hilfe benutzen können. Dies ist realisierbar durch die Verwendung von standardkonformem HTML-Code, durch die Berücksichtigung von entsprechenden Richtlinien sowie durch die Evaluation von Web-Sites mit entsprechenden Prüfwerkzeugen. Der Beitrag knüpft an einen Beitrag zu den juristischen Aspekten der Barrierefreiheit an und gibt einen Überblick über die technischen Aspekte. Er stellt die Web Accessibility Initiative und ihre Richtlinien vor sowie verschiedene Evaluationswerkzeuge für Web-Sites. Problematische Aspekte der WAI-Richtlinien und der Prüfwerkzeuge werden behandelt. | JurPC Web-Dok. 193/2004, Abs. 1 |
1 Benutzungsbarrieren im Web |
Das World Wide Web ist ein multimediales Informationsangebot,
das aus Text-, Bild-, Video- und Tondokumenten bestehen kann. Ein solches
multimediales Angebot schließt Benutzer mit Behinderungen aus:
| Abs. 2 |
Voraussetzung für den sinnvollen Einsatz solcher adaptiver
Technologien ist allerdings, dass sich die Web-Designer der Zugangsprobleme von
Menschen mit Behinderungen bewusst werden und dies entsprechend berücksichtigen.
Häufig sind behinderte Benutzer in ihrem Zugang zu Web-Angeboten teilweise
erheblich eingeschränkt, weil die Web-Designer bei der Gestaltung der
Web-Sites folgende Aspekte nicht beachten:
| Abs. 3 |
2 Die Web Accessibility Initiative und ihre Richtlinien |
Die Web Accessibility Initiative (WAI)(4) ist beim World Wide Web Consortium(W3C) angesiedelt. Das W3C ist eine gemeinnützige Organisation, die sich
mit der Koordination und Weiterentwicklung des World Wide Webs und der dafür
verwendeten Technologien befasst. Als eigens dafür gegründete
Abteilung widmet sich die WAI mit der Verbesserung der Internet-Zugangs für
Menschen mit Behinderungen. Diese Benutzer können entsprechend ihren
Behinderungen und den daraus resultierenden Zugangsbarrieren in vier
Benutzergruppen eingeteilt werden, die jeweils besonders angepasste und
aufbereitete Web-Inhalte benötigen:
| Abs. 4 |
Eine wesentliche Aufgabe der WAI ist die Entwicklung von
Richtlinien für die Verbesserung der barrierefreien Zugänglichkeit von
Web-Angeboten, der sogenannten Web Content Accessibility Guidelines (WCAG).
Grundlegende Aspekte der Barrierefreiheit sind nach dem Leitfaden Barrierefreies
E-Government(5):
| Abs. 5 |
| Die WCAG sind in der Version 1.0 (WCAG 1.0)(6) vom 5. Mai 1999 verabschiedet und auf der Site der WAI verfügbar(7). Es existiert auch eine von der WAI autorisierte deutschsprachige Fassung unter dem Titel Zugänglichkeitsrichtlinien für Web-Inhalte 1.0. Deutsche Übersetzung vom 11. Januar 2002(8). Die Version 1.0 besteht aus 14 Richtlinien (Hinweis: die beigefügten Erläuterungen in kursiver Schrift stammen vom Autor und sind nicht Teil der WAI-Richtlinien): | Abs. 6 |
| 1.Stellen Sie äquivalente Alternativen für Audio-
und visuellen Inhalt bereit.
Für Multimedia-Inhalte ist eine alternative Ausgabeart zu wählen, die im Wesentlichen denselben Inhalt hat. Damit sind beispielsweise ALT-Text-Attribute für Grafiken gemeint oder schriftliche Beschreibungen von Bild- oder Tondokumenten. 2.Verlassen Sie sich nicht auf Farbe allein. Texte und Grafiken müssen verständlich sein, auch wenn sie ohne Farbe betrachtet werden. Damit wird Farbenblinden und Sehbehinderten geholfen. 3.Verwenden Sie Markup und Stylesheets und tun Sie dies auf korrekte Weise. Dokumente müssen entsprechend den Vorgaben für Dokumentauszeichnungssprachen erstellt werden, damit Wiedergabewerkzeuge (sog. adaptive Technologien) wie beispielsweise Screen-Reader die Kodierung korrekt interpretieren und behinderte Benutzer sie verstehen können. 4.Verdeutlichen Sie die Verwendung natürlicher Sprache. Für fremdsprachigen Text oder fremdsprachige Worte muss das entsprechende Markup verwendet werden. Das Language-Attribut erleichtert Wiedergabewerkzeugen die Erkennung der verwendeten Sprache. 5.Erstellen Sie Tabellen, die geschmeidig transformieren. Tabellen müssen mit dem nötigen Markup versehen sein, um von Wiedergabewerkzeugen korrekt angezeigt werden zu können, damit behinderte Benutzer sie als tabellarische Auflistungen erkennen und verstehen können. 6.Sorgen Sie dafür, dass Seiten, die neue Technologien verwenden, geschmeidig transformieren. Web-Seiten müssen so programmiert sein, dass sie auch dann sinnvoll dargestellt werden, wenn neue Web-Techniken nicht unterstützt werden, weil Benutzer zum Beispiel ältere Web-Browser-Versionen verwenden oder bestimmte Funktionen abgeschaltet haben. 7.Sorgen Sie für eine Kontrolle des Benutzers über zeitgesteuerte Änderungen des Inhalts. Bewegte oder sich automatisch ändernde Web-Objekte müssen angehalten werden können, weil Benutzer mit Behinderungen Probleme haben können, sie schnell genug oder genau genug wahrzunehmen. 8.Sorgen Sie für direkte Zugänglichkeit eingebetteter Benutzerschnittstellen. Benutzer müssen geräteunabhängigen Zugriff auf die Funktionalität der Web-Seiten haben. Alle Funktionen sollten beispielsweise außer mit der Maus auch über die Tastatur bedienbar sein. 9.Wählen Sie ein geräteunabhängiges Design. Alle Features von Web-Seiten müssen über mehrere Eingabegeräte bedienbar sein, nicht nur per Maus. 10.Verwenden Sie Interim-Lösungen. Diese Richtlinie ist vorläufig. Sie bezieht sich auf Web-Techniken, die noch nicht in die offiziellen W3C-Technik-Standards übernommen sind. 11.Verwenden Sie W3C-Technologien und -Richtlinien. Es sollen ausschließlich W3C-Techniken entsprechend den dafür erstellten Spezifikation verwendet werden. Andere Techniken benötigen spezielle Plug-Ins, die nicht allen Benutzern zugänglich sind oder von Wiedergabegeräten nicht adäquat dargestellt werden können. 12.Stellen Sie Informationen zum Kontext und zur Orientierung bereit. Dies dient dazu, Benutzern das Verständnis komplexer Seiten oder Elemente zu erleichtern und ist für alle Benutzer nützlich. Kontext- und Orientierungsmittel sind beispielsweise Seitentitel in Frame-Seiten. 13.Stellen Sie klare Navigationsmechanismen bereit. Klare und konsistente Angaben zur Navigation und Orientierung erhöhen die Wahrscheinlichkeit, dass alle Benutzer finden, was sie suchen. Solche Angaben sind beispielsweise Metadaten wie Seitentitel. 14.Sorgen Sie dafür, dass Dokumente klar und einfach gehalten sind. Dokumente mit konsistentem Layout und verständlicher Sprache und verständlichen Grafiken sowie Beschriftungen für Multimedia-Elemente fördern eine effektive Kommunikation mit allen Benutzern, auch mit Nicht-Muttersprachlern. | Abs. 7 |
Diese 14 Richtlinien sind als Anforderungen zu verstehen, deren
Einhaltung an Hand von Prüfpunkten (die sogenannten 66 technischen
Bedingungen) geprüft werden kann. Die Anforderungen und Prüfpunkte
werden von der WAI in drei Prioritäts- oder Konformitätsstufen
eingeteilt (Im Gegensatz zur den WAI-Richtlinien hat die Barrierefreie
Informationstechnik-Verordnung nur zwei Konformitätsstufen.):
| Abs. 8 |
Derzeit arbeitet die WAI an der Version 2.0, die aktuell in
einer Entwurfsfassung WCAG 2.0 Working Draft(9)vom 11. März 2004 existiert. Mit der Version 2.0 sollen folgende Ziele
erreicht werden:
| Abs. 9 |
Für die Version 2.0 sind zur Zeit sind folgende
Anforderungen in der Diskussion:
| Abs. 10 |
| Die WAI erstellt ihre Empfehlungen als Richtlinien ohne rechtsverbindlichen Charakter. Damit sie in der Bundesrepublik Deutschland rechtliche Verbindlichkeit erlangen, bedarf es entsprechender Gesetze und Verordnungen auf Bundes- und Länderebene(10). | Abs. 11 |
3 Prüfung von Barrierefreiheit im Web |
| Als Teil der WAI-Richtlinien ist eine Prüfung der Zugänglichkeit vorgesehen (siehe Anhang A - Validierung der WAI-Richtlinien). Dazu können verschiedene Methoden und Werkzeuge verwendet werden, von denen hier nur einige wenige vorgestellt werden können, da inzwischen eine Vielzahl existiert. Einen Überblick über acht kostenlos verfügbare Online-Werkzeuge bietet WebAIM(11). | Abs. 12 |
3.1 Übersicht über Prüfmethoden und -werkzeuge |
| Die WAI-Richtlinien beinhalten den Vorschlag eines zweistufigen Prüfverfahrens. Die Überprüfung der Zugänglichkeit soll sowohl mit Hilfe automatisierter Werkzeuge als auch durch Menschen als Prüfer erfolgen. Denn automatisierte Prüfwerkzeuge funktionieren zwar schnell und relativ zuverlässig, können aber nicht alle Zugänglichkeitsprobleme erkennen, wie zum Beispiel ob die Navigation und Orientierung einfach gestaltet ist und ob die Sprache und Grafiken verständlich sind. Deshalb ist eine zusätzliche Überprüfung durch Prüfer erforderlich(12). Denn wenn es um Barrierefreiheit geht, ist letztlich der menschliche Faktor entscheidend. Dieses zweistufige Prüfverfahren sollte - wie alle Maßnahmen zur Verbesserung der Benutzerfreundlichkeit(13) - bereits in den frühesten Stufen der Produktentwicklung erfolgen, um mögliche Zugänglichkeitsprobleme frühzeitig zu erkennen und zu vermeiden bzw. zu beseitigen. | Abs. 13 |
| Die Zahl der Prüfwerkzeuge, die zur Überprüfung eingesetzt werden können, ist groß. Einen Überblick bietet die WAI auf der Web-Seite Evaluation, Repair, and Transformation Tools for Web Content Accessibility(14). Die Methoden reichen von einem Einstiegstest als einleitende Untersuchung, ob eine Überprüfung notwendig ist, bis zu automatisierten Werkzeugen für den Online- und Offline-Einsatz. Häufig werden solche Prüfwerkzeuge von Firmen angeboten und sind in gängige Web-Design-Software wie Microsoft FrontPage oder Macromedia Dreamweaver integrierbar. Solche integrierbaren Werkzeuge bieten häufig neben der Prüfung der Zugänglichkeit zusätzliche Funktionen wie zum Beispiel die Überprüfung und Optimierung des HTML-Codes oder eine Überprüfung auf allgemeine Regeln der Benutzerfreundlichkeit. Der Einsatz solcher automatisierter Prüfwerkzeuge kann durchaus sinnvoll sein, ist aber häufig mit relativ hohen Kosten verbunden. Es sind aber auch kostenlose Werkzeuge im Internet verfügbar, die den kommerziellen bezüglich ihrer Qualität in nichts nachstehen. | Abs. 14 |
3.2 Das Prüfwerkzeug Bobby |
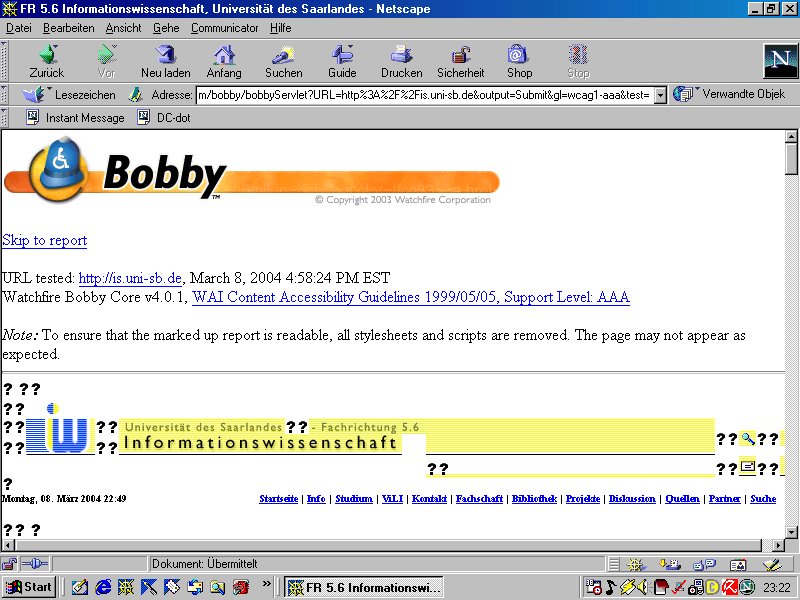
| Bobby ist ein automatisiertes Prüfwerkzeug, das 1996 vom Center for Applied Special Technology (CAST) entwickelt wurde, einer gemeinnützigen Organisation, die im Bereich des Erziehungswesens für Behinderte tätig ist(15). Ursprünglich war Bobby ein kostenloses Online-Serviceangebot von CAST, das die Kompatibilität von Web-Seiten mit den WAI-Richtlinien überprüfte und bei Entsprechung der Anforderungen als Gütesiegel das Icon Bobby Approved verlieh, das den Namenspatron des Werkzeugs zeigt, den britischen Polizisten Bobby. Im Juni 2002 wurde Bobby von der Watchfire Corporation gekauft. Der von CAST eingeführte kostenlose Online-Service wird weiter als Testversion angeboten, um die kostenpflichtige Vollversion zu bewerben, die aktuell $ 99 pro Jahr für die Einzelplatzversion und $ 3.000 für die Serverversion kostet. | Abs. 15 |
 |
| Im Internet ist eine kostenlose Testversion von Bobby(16) verfügbar, mit der eine einzelne Webseite überprüft werden kann. Der Test kann wahlweise nach den Anforderungen der WAI-Richtlinien Version 1.0 oder nach denen der U.S.-amerikanischen Section 508 durchgeführt werden. Der resultierende Online-Report listet die gefundenen Mängel auf, eingeteilt nach den drei Kategorien der WAI-Richtlinien. Icons in Form von Fragezeichen geben kurze Erläuterungen zu den gefundenen Mängeln und verweisen auf den Mängelbericht. Eine Hilfe-Seite How to Read the Bobby Report gibt ausführliche Erläuterungen zum Mängelbericht und zu seiner Interpretation. | Abs. 16 |
3.3 Das Prüfwerkzeug WAVE |
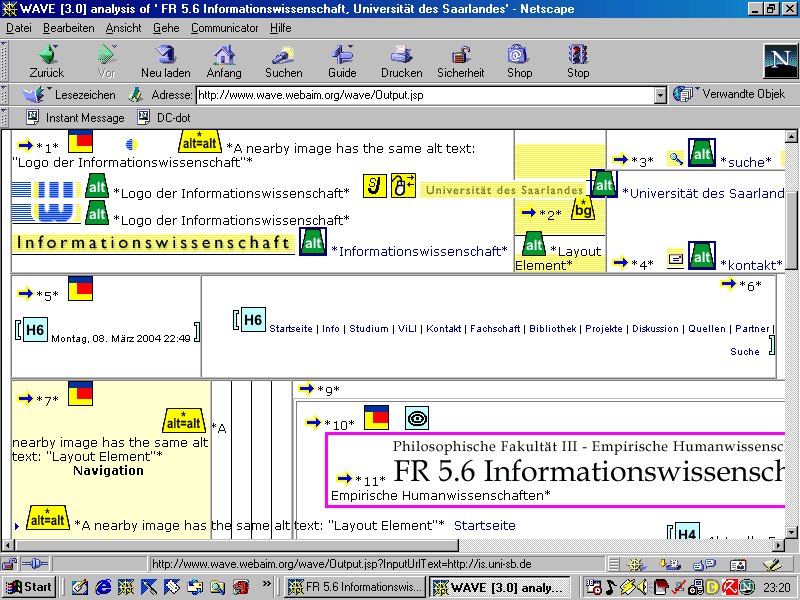
| WAVE ist ein automatisiertes Prüfwerkzeug, das von der staatlichen Universität von Utah im Rahmen des Projekts Web Accessibility in Mind (WebAIM) entwickelt wurde. Das Projekt wird gefördert vom Center for Persons with Disabilities der Universität und von der Pennsylvania's Initiative on Assistive Technology. WAVE(17) wird kostenlos im Internet zur Verfügung gestellt und überprüft die Kompatibilität von Web-Seiten mit den WAI-Richtlinien Version 1.0. | Abs. 17 |
 |
| Der resultierende Online-Report zeigt die untersuchte Webseite, auf der die gefundenen Mängel mit entsprechenden Icons hervorgehoben werden. Die Icons geben bei Berührung mit der Maus eine kurze Erläuterung des Mangels. | Abs. 18 |
3.4 Der BITV-Kurztest von BIK |
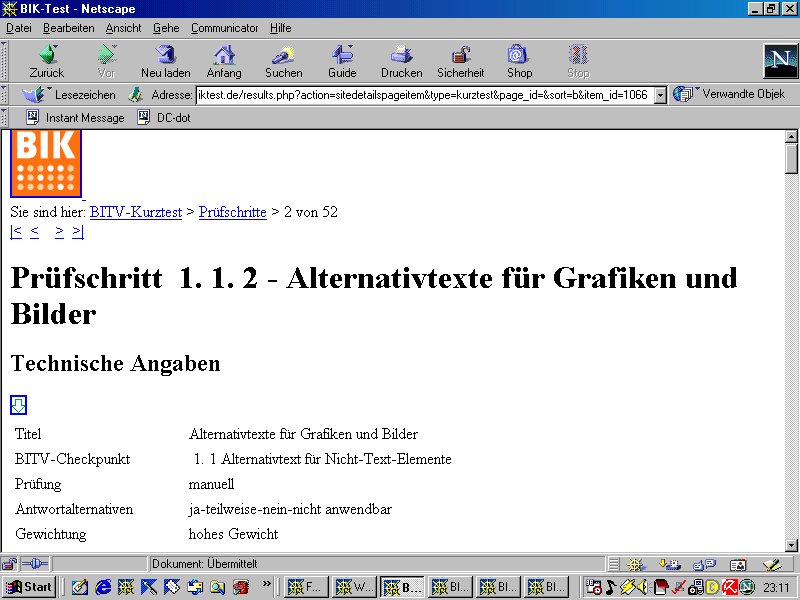
| Das Projekt Barrierefrei informieren und kommunizieren(18) (BIK) bietet einen Kurztest nach der Barrierefreie Informationstechnik-Verordnung (BITV) an. Für den Kurztest werden einige repräsentative Seiten des Web-Angebots ausgewählt und nach einer festgelegten Vorgehensweise(19) von einem qualifizierten Prüfer untersucht. Der Prüfer benützt Prüfwerkzeuge wie Bobby oder WAVE zur Untersuchung der Webseiten. Für die ausgewählten Seiten geht er 52 Prüfschritte durch, die mit niedrigem, mittlerem und hohem Punktwert gewichtet sind, und bewertet die Seiten. Als Ergebnis ergibt sich eine Punktzahl, aus der sich ableiten lässt, ob das geprüfte Web-Angebot relativ gut oder schlecht zugänglich ist. | Abs. 19 |
 |
| Der Begriff Kurztest sollte nicht zu der Annahme verleiten, dass der Test sich besonders einfach und schnell durchführen ließe. Der BITV-Kurztest ist durchaus komplex, aber er unterstützt den Prüfer mit zahlreichen Hilfestellungen. Die einzelnen Prüfschritte des BITV-Kurztests sind sehr detailliert beschrieben und mit zahlreichen weiterführenden Informationen versehen. Es wird genau angegeben, was, warum und wie geprüft wird. Auszüge aus der BITV und den WCAG stellen den jeweiligen Prüfpunkt in einen Zusammenhang; Beispiele sowie Fragen zum jeweiligen Prüfschritt ergänzen die offiziellen Aussagen und liefern praktische Umsetzungshilfen. Dies macht den BITV-Kurztest zu einem benutzungsfreundlichen Prüfwerkzeug. | Abs. 20 |
3.5 Vorbildliche Web-Sites |
| Obwohl die Barrierefreiheit in der Bundesrepublik Deutschland ein vergleichsweise neues Thema ist, kann man sich bereits an existierenden barrierefreien Web-Sites orientieren. Einige Organisationen bieten Hinweise auf Web-Sites, die im Bereich der Barrierefreiheit vorbildlich gestaltet sind: | Abs. 21 |
| Die Stiftung Digitale Chancen und die Aktion Menschhaben gemeinsam den BIENE-Award(22) als Auszeichnung für barrierefreie Web-Sites ins Leben gerufen. BIENE steht für "Barrierefreies Internet eröffnet neue Einsichten" und soll durch den Wettbewerbscharakter das Thema populärer machen und zur Beteiligung einladen. Der Gewinner des BIENE-Awards in Gold ist die Polizei Nordrhein-Westfalen(23). | Abs. 22 |
 |
4 Problematische Aspekte der WAI-Richtlinien und von Prüfwerkzeugen |
| Ein Einsatz der WAI-Richtlinien setzt eine intensive Auseinandersetzung mit den offiziellen Erläuterungen voraus, denn die Richtlinien der Version 1.0 sind nicht immer unmißverständlich formuliert. Somit besteht die Gefahr, dass sie von Web-Designern unterschiedlich interpretiert werden können, wie eine Studie zur Verständlichkeit der Richtlinien zeigt(24). Hier sind noch Verbesserungen und Klärungen seitens der WAI notwendig. Diese Aspekte fließen in die Diskussion um die Version 2.0 der Richtlinien ein. | Abs. 23 |
| Auch bei den automatisierten Werkzeugen gibt es noch erheblichen Verbesserungsbedarf, wie eine universitäre Studie zeigt(25). In dieser Studie wurden die Prüfwerkzeuge Bobby, LIFT und W3C HTML Validator untersucht. Im Rahmen der Studie wurden neun erfahrene Web-Designer gebeten, jeweils fünf Testseiten so zu bearbeiten, dass sie benutzbarer und zugänglicher werden. Dabei mussten die Web-Designer einmal ohne Prüfwerkzeuge arbeiten, dann die drei genannten Prüfwerkzeuge einzeln und schließlich in Kombination einsetzen. Wie zu erwarten war, identifizierten die Web-Designer mit den Prüfwerkzeugen mehr Zugänglichkeitsprobleme als ohne und machten bei manuellen Änderungen mehr Fehler als bei der Änderung mit Prüfwerkzeugen. Die Web-Designer identifizierten bei der Inspektion der Testseiten vor allem Probleme auf höherer Ebene (Navigation, Orientierung, Sprache etc.), während die Prüfwerkzeuge auf Code-Ebene besser abschnitten. Im Anschluss wurden die modifizierten Testseiten mit 22 Benutzern mit und ohne Behinderungen getestet, um herauszufinden, ob sie benutzerbarer und zugänglicher waren als zuvor. Die Ergebnisse dieses Tests legten nahe, dass vor allem die manuellen Modifikationen der Web-Designer die Leistung der Testbenutzer verbesserte, während dies bei den Modifikationen mit den Prüfwerkzeugen nicht der Fall war. | Abs. 24 |
| Diese Studien zeigen, dass es sowohl bei den WAI-Richtlinien als auch bei den Prüfwerkzeugen noch erhebliches Verbesserungspotential gibt und dass noch mehr Forschungs- und Entwicklungsarbeit notwendig ist, um die Richtlinien und die Prüfwerkzeuge verständlicher und benutzerfreundlicher zu machen. Die WAI ist sich dieser Problematik bewusst und arbeitet im Rahmen der Version 2.0 der Richtlinien daran. Die öffentliche Diskussion in Foren und Mailinglisten(26) begleitet diesen Prozess kritisch. | Abs. 25 |
5 Zusammenfassung |
| Die Berücksichtigung der Anforderungen für barrierefreien Internet-Zugang hilft nicht nur Benutzer mit Behinderungen, sondern hat auch positive Effekte für Benutzer ohne Behinderungen. Ein Beispiel für positive Effekte der universellen Zugänglichkeit von Web-Inhalten wäre die Sprachausgabe für Webseiten, die von einem Web-Browser im Auto eingesetzt werden kann und dem Fahrer die Web-Inhalte akustisch vermittelt. Die Aspekte der barrierefreien Zugänglichkeit eröffnen also neue Möglichkeiten für alle Benutzer. Damit wird die Sicherstellung der Barrierefreiheit längerfristig zu einem wesentlichen Prüfstein der Qualität von Web-Angeboten. Dies rechtfertigt den zusätzlichen Aufwand, der für die Realisierung der Barrierefreiheit betrieben werden muss. Neben diesem Aspekt sind für bestimmte Anbieter von Web-Sites die gesetzlichen Vorgaben(27) zu berücksichtigen, die eine barrierefreie Gestaltung zwingend erforderlich machen. | Abs. 26 |
| Gegenwärtig ist die praktische Anwendung der
WAI-Richtlinien in der Version 1.0 sowie der zugehörigen Prüfwerkzeuge
teilweise noch etwas schwierig. Aufgrund verschiedener Studien sowie der öffentlichen
Diskussion ist zu erwarten, dass die WAI in der Version 2.0 der Richtlinien
diese Problempunkte beseitigen wird.
| JurPC Web-Dok. 193/2004, Abs. 27 |
Fußnoten:(1) Brewer, Judy (2001): How People with Disabilities Use the Web. W3C Working Draft, 4 January 2001. Internet, URL http://www.w3.org/WAI/EO/Drafts/PWD-Use-Web/Overview.html. Version: 01/04/01. Consulted: 03/13/04.(2)Blinde und Sehbehinderte am Computer. In: BIK Infothek. Version: 10.02.2003. Zugriff: 13.03.04. Internet, URL http://www.bik-online.info/infothek/blindsehbeh.php (3) Shneiderman, Ben (2000): Universal Usability. In: Communications of the ACM, 43 (5) 2000: 84-92. (4) Dardailler, Daniel (1999): The Web Accessibility Initiative (WAI). In: Exploit Interactive, Issue 3, October 1999. Internet, URL http://www.exploit-lib.org/issue3/wai/. Version 10/1999. Zugriff: 13.03.04. (5)Bundesamt für Sicherheit in der Informationstechnik (2003): Barrierefreies E-Government - Leitfaden für Entscheidungsträger, Grafiker und Programmierer. 2003-12-19 IV A - Anforderungen und Qualitätssicherung. Internet, URL http://www.bsi.bund.de/fachthem/egov/6.htm. Version: 12/2003. Zugriff: 13.03.04 (6)Internet, URL http://www.w3.org/WAI/GL/ (7) Internet, URL http://www.w3.org/TR/WAI-WEBCONTENT-TECHS/ (8) Hartmann, René (2002): Zugänglichkeitsrichtlinien für Web-Inhalte 1.0 - Deutsche Übersetzung vom 11. Januar 2002. Internet, URL http://www.w3.org/Consortium/Offices/Germany/Trans/WAI/webinhalt.html. Version: 01.01.02. Zugriff: 25.04.03. (9)Web Content Accessibility Guidelines 2.0, W3C Working Draft 11 March 2004, Internet, URL http://www.w3.org/TR/2004/WD-WCAG20-20040311/ (10) Hierzu wird in Kürze ein Beitrag in JurPC erscheinen. (11)Blair, Peter (2004): A Review of Free, Online Accessibility Tools. In: WebAIM. Internet, URL http://www.webaim.org/techniques/articles/freetools/. Version: 02/2004. Last visited: 03/13/04. (12)Parkinson, Derek (2003): Der menschliche Faktor. In: Headstar.com. (Deutsche Fassung bei Stiftung Digitale Chancen.) Internet, URL http://www.digitale-chancen.de/content/stories/index.cfm/key.1177/secid.13/secid2.137. Version: 14.07.03. Zugriff: 13.03.04. (13)Schweibenz, Werner/Thissen, Frank (2003): Qualität im Web. Benutzerfreundliche Webseiten durch Usability Evaluation. Heidelberg: Springer. (14) Internet, URL http://www.w3.org/WAI/ER/existingtools.html (15) Poller, Lisa (1999): Bobby: CAST's Free Public Service for Web Accessibility. In: Exploit Interactive, Issue 3, 25, October 1999. Internet, URL http://www.exploit-lib.org/issue3/bobby/. Version: 10/1999. Zugriff 13.03.04. (16)Internet, URL http://bobby.watchfire.com/bobby/html/en/index.jsp (17) Internet, URL http://www.wave.webaim.org/wave/ (18) BIK - Barrierefrei informieren und kommunizieren. Internet, URL http://bik-online.dias.de/. Zugriff: 13.03.03. (19) BIK-Kurztest. Internet, URL http://www.bik-online.info/test/kurztest/wie_kurztest_funktioniert.php. Zugriff: 13.03.03. (20) Internet, URL http://transfer.ik.fh-hannover.de/grenzenloses_web/webtipps.htm. Zugriff: 13.03.03. (21) Internet, URL http://bik-online.dias.de/Beratung/best_practice.php. Zugriff: 13.03.03. (22) Internet, URL http://www.biene-award.de/award/index.html. Zugriff: 13.03.03. (23) Internet, URL http://www.polizei-nrw.de. Zugriff: 13.03.03. (24) Colwell, Chetz/Petrie, Helen (1999): Evaluation of Guidelines for Designing Accessible Web Content. In: INTERACT '99 Workshop (IFIP TC. 13): Making Designers Aware of Existing Guidelines for Accessibility (31 August 1999). 11-13. (25) Ivory, Melody Y./Chevalier, Aline (2002): A Study of Automated Web Site Evaluation Tools. Technical Report UW-CSE-02-10-01, October 8, 2002. The Information School, University of Washington. (26) Web Accessibility Mailing-Liste - Kompetenzzentrum BIKA - FIT (Fraunhofer-Institut), Internet, URL http://access.fit.fraunhofer.de/waide/SummarizeList?listId=1. Zugriff: 13.03.04. (27) Hierzu wird in Kürze ein Beitrag in JurPC erscheinen. |
| * Werner Schweibenz ist Doktorand an der Fachrichtung Informationswissenschaft der Universität des Saarlandes. Im Arbeitsbereich Usability Evaluationhat er Studien zur Benutzerfreundlichkeit und Zielgruppenoptimierung von Web-Angeboten durchgeführt. |
| [online seit: 17.05.2004] |
| Zitiervorschlag: Autor, Titel, JurPC Web-Dok., Abs. |
| Zitiervorschlag: Schweibenz, Werner, Barrierefreiheit im Internet - technische Aspekte - JurPC-Web-Dok. 0193/2004 |